Introduction
Are you looking to refresh your Showit website for 2024? Incorporating the latest web design trends can help your site stand out and engage visitors more effectively. In this guide, we’ll show you how to apply 2024’s hottest web design trends to your Showit site, making it both modern and unique.
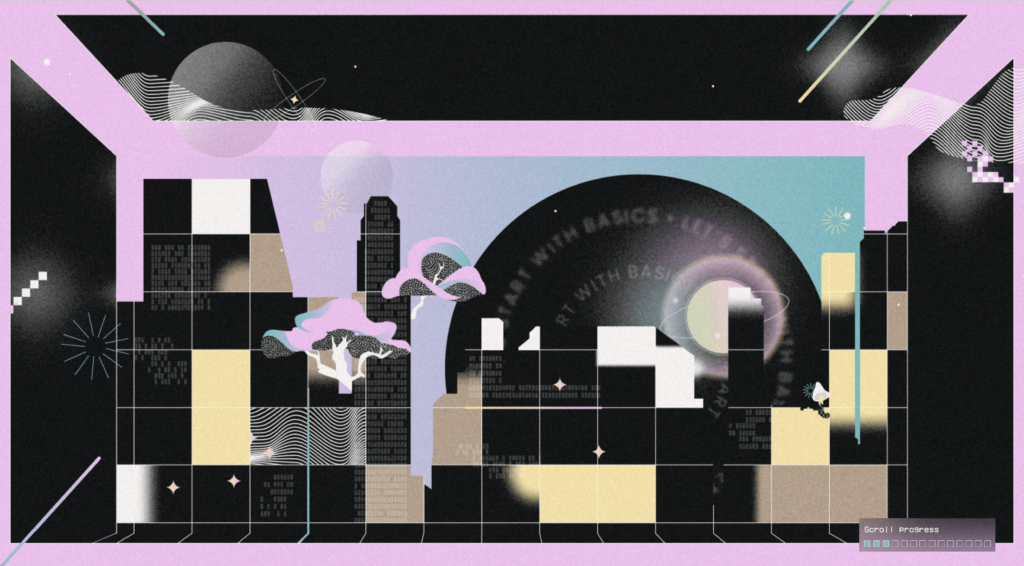
1. Hyperreality: Enhance Your Showit Website with Realistic Experiences
Hyperreality is a 2024 web design trend that creates immersive experiences, making your website feel almost more real than reality itself.
How to incorporate hyperreality on your Showit website:
- Embed 3D Elements: Use Showit’s custom code feature to add interactive 3D graphics, creating a dynamic and engaging user experience.
- Add Surreal Animations: Leverage Showit’s animation tools to create shifting backgrounds or moving elements that captivate visitors.
- Include Unique Design Features: Experiment with Showit’s drag-and-drop tools to add floating images or layered videos, surprising your audience.

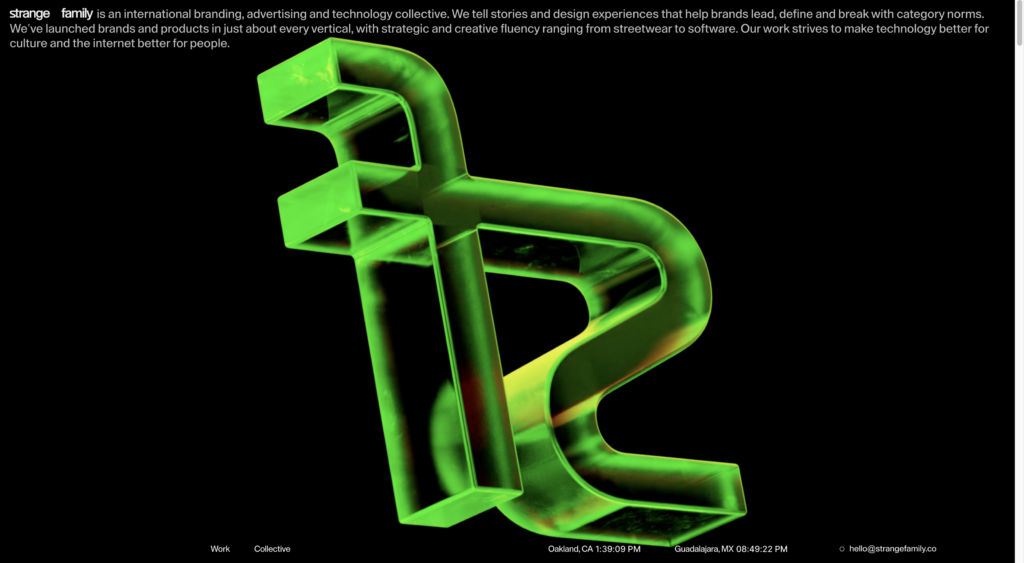
2. 3D Text and Bubble Letters: Bring Depth and Fun to Your Showit Site
3D text and bubble letters are gaining popularity in 2024, offering a playful and eye-catching element for websites.
How to use 3D text on Showit:
- Highlight Headlines: Create bold, 3D-inspired headlines using Showit’s text editing tools to make your messages stand out.
- Combine with Flat Design: Mix 3D text with flat design elements for a layered, dynamic look that draws attention.

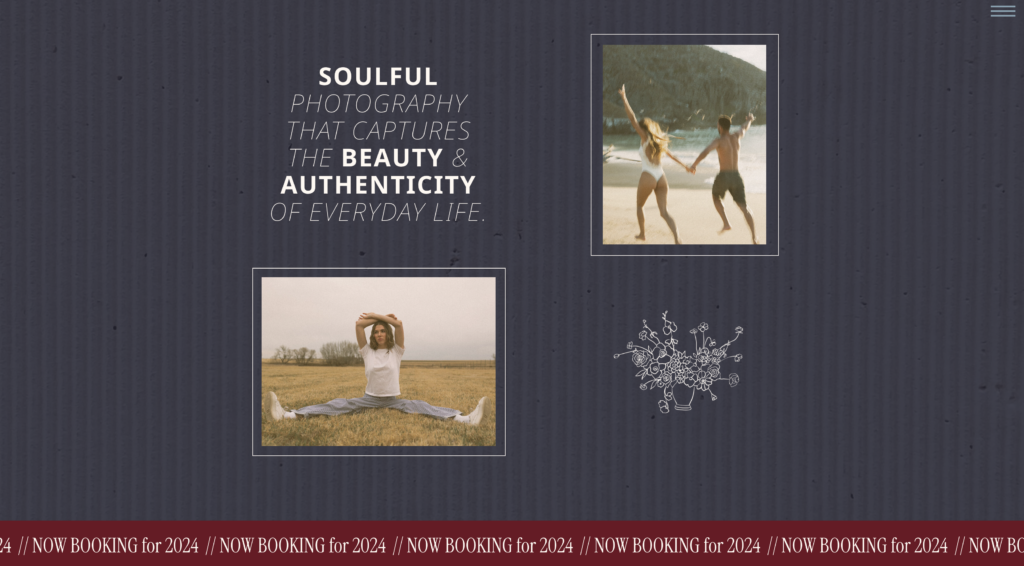
3. A Human Touch: Add a Personal and Warm Feel to Your Showit Website
Incorporating handcrafted elements into your website design can make your site feel more welcoming and relatable.
How to add a human touch on Showit:
- Use Hand-Drawn Illustrations: Upload custom illustrations that bring a warm, personal vibe to your site.
- Select Script Fonts: Choose from Showit’s range of script fonts to add a personal touch to headings and key text areas.
- Incorporate Textures: Add textured backgrounds or soft gradients to make your site more inviting.
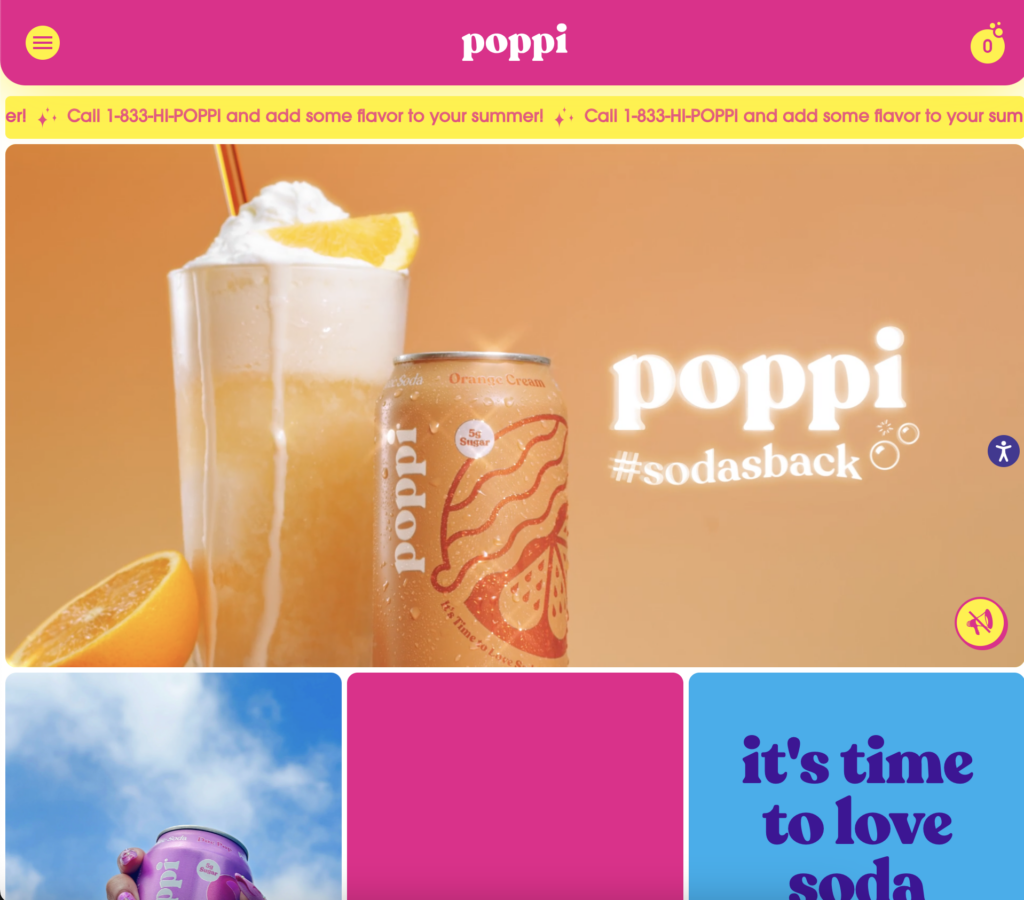
4. Color Clashing: Use Bold Contrasts to Make Your Showit Website Stand Out
Bold, contrasting colors are a key trend in 2024, perfect for making your website vibrant and memorable.
How to incorporate color clashing on Showit:
- Choose Bold Color Palettes: Experiment with Showit’s color picker to mix and match vibrant hues across your website.
- Create Dynamic Backgrounds: Use contrasting colors in different sections to create a lively, engaging atmosphere.

5. Elevated Brutalism: Keep It Simple Yet Impactful on Showit
Elevated Brutalism combines minimalism with a touch of sophistication, ideal for creating a clean yet powerful website design.
How to achieve Elevated Brutalism on Showit:
- Stick to a Simple Palette: Utilize Showit’s design settings to create a minimalist color scheme with a bold accent color.
- Use Basic Fonts Creatively: Play with sizes and spacing of simple fonts like Arial or Times New Roman to make them stand out.
- Add High-Quality Images: Balance the simplicity with striking, high-quality images that grab attention.

6. Interactive Whimsy: Add Playful Elements to Your Showit Website
Interactive whimsy introduces fun and playfulness into your website design, making it more enjoyable for visitors.
How to use interactive whimsy on Showit:
- Add Subtle Animations: Integrate hover effects or scrolling animations using Showit’s animation features to keep users engaged.
- Use Neutral Base Colors: Stick to simple base colors like white or gray, allowing playful elements to pop.
- Choose Bold Display Fonts: Select bold, creative fonts from Showit’s options to add personality to your site.

7. Heritage Revivalism: Blend Classic and Modern on Your Showit Website
Heritage Revivalism combines historical design elements with contemporary touches, perfect for adding elegance to your Showit site.
How to incorporate Heritage Revivalism on Showit:
- Use Classic Fonts: Opt for fonts with historical roots, like Garamond, and pair them with modern design elements.
- Apply Rich, Jewel Tones: Use Showit’s color tools to add deep, luxurious colors like emerald or burgundy to your backgrounds and accents.
- Add Vintage-Inspired Patterns: Upload vintage patterns or illustrations to your media library for use as backgrounds or decorative elements.

Conclusion
Incorporating 2024’s web design trends into your Showit website is easier than ever with the platform’s user-friendly tools. Whether you’re looking to add immersive 3D elements, bold color contrasts, or a touch of vintage elegance, these trends can help you create a website that’s both modern and uniquely yours. Ready to refresh your Showit site? Erica K Design is here to help you start experimenting with these trends and make your website stand out in 2024!







Comments +